Begoña Fernández
Web Developer
About
I discovered web development via my job as a tester. I loved working alongside developers and learning how websites were built. Learning to write automated tests and see them grow from a side project to an integral part of the development cycle was a great achievement, and made me realise that web development was the path I wanted to take.
I would like to find a role that would challenge me as much as it would teach me and to be part of a small and keen team, where I could continue developing the skills and experience General Assembly has provided me with.
Work
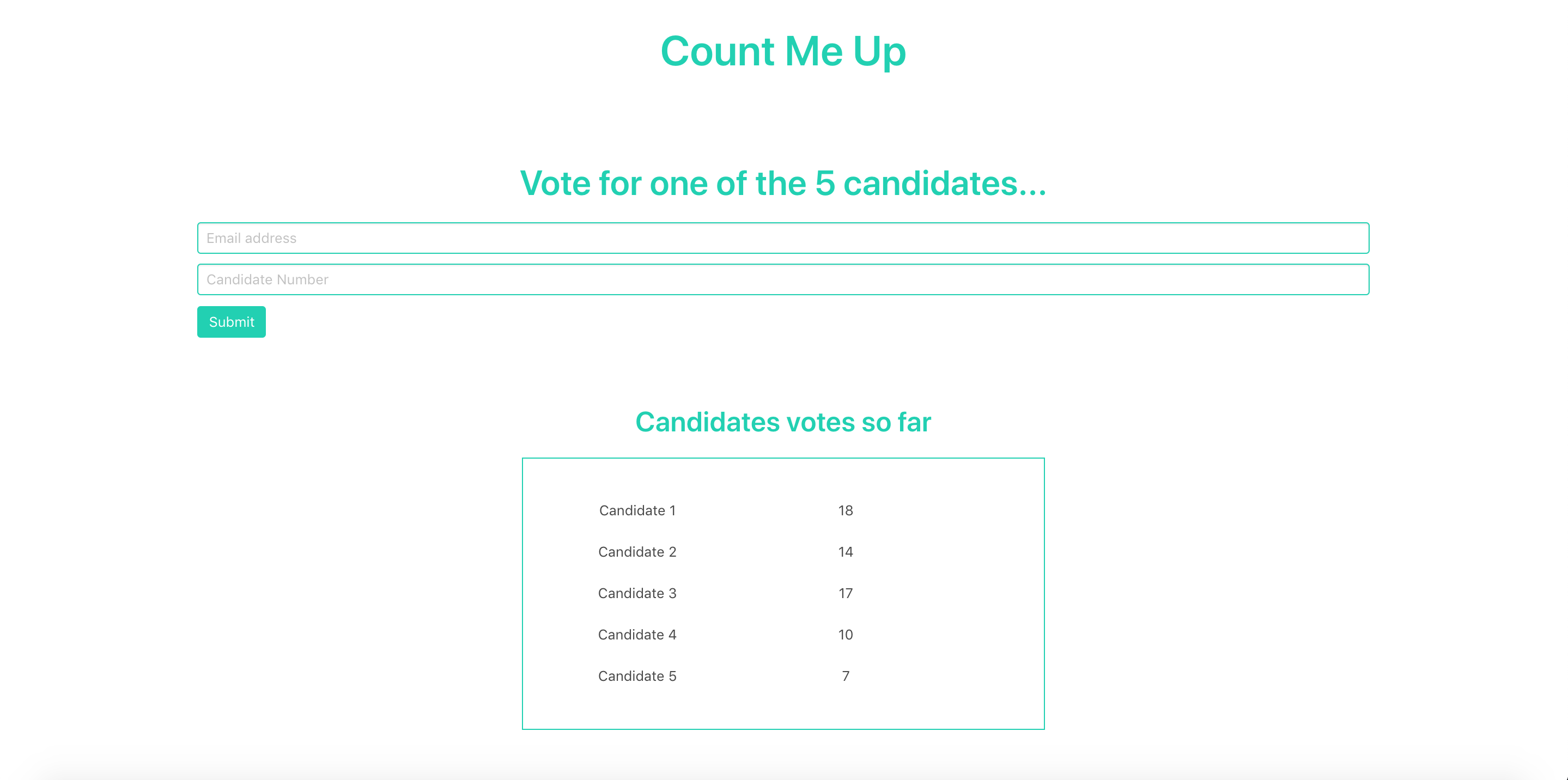
Count Me Up.

Solo project to create a full-stack app with React.js, Node.js and MongoDB.
A few hour long solo project using React, Bulma for the frontend, Node.js and MongoDB for the backend with Chai and Mocha for testing. This website allows users to vote for any of the five candidate up to three times and shows the total for each candidate.
HTML5
Sass
ES6
React.js
Node.js

MongoDB
CSS3
.png)
Atom
GitHub
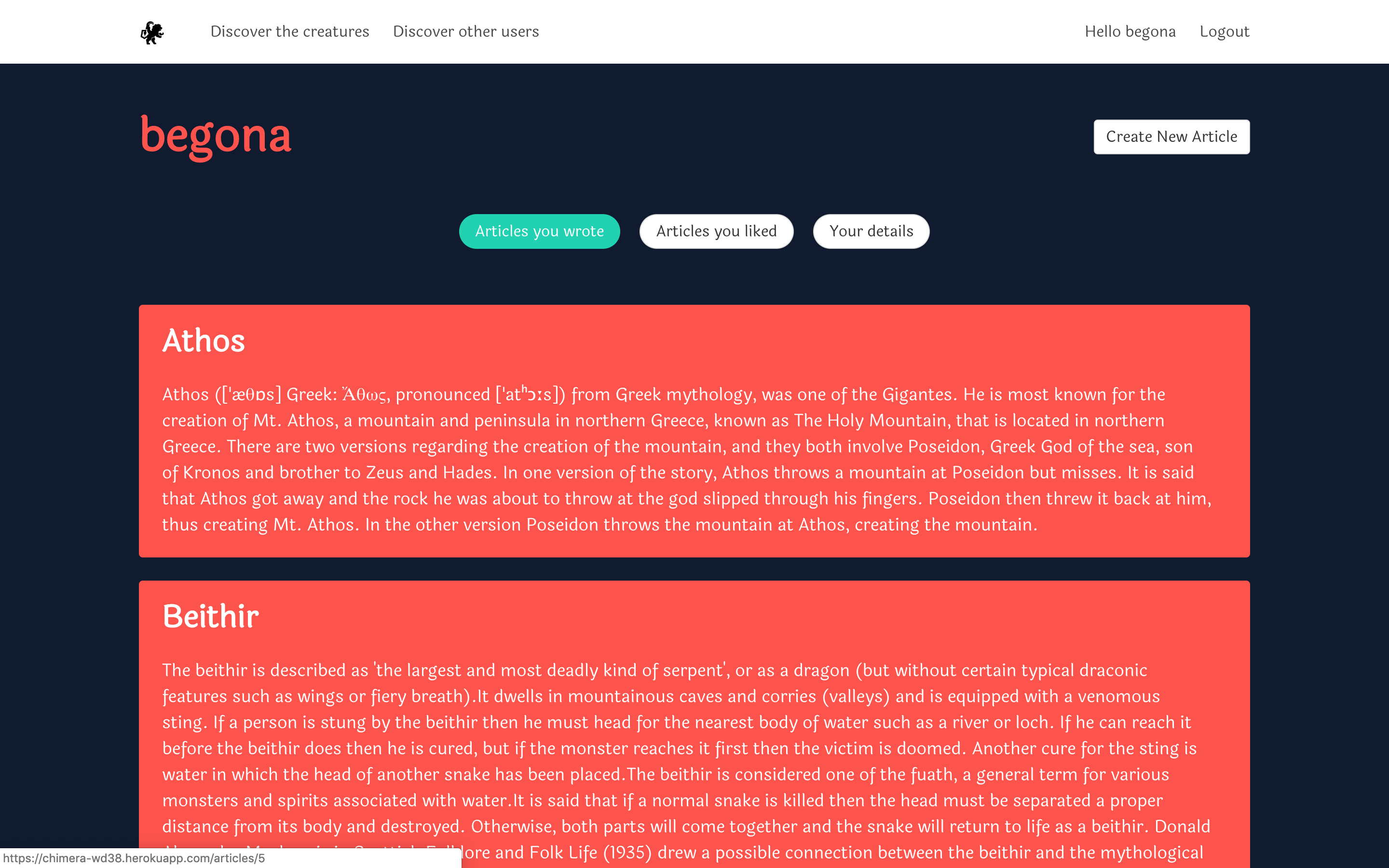
Chimera - the mythical creatures wiki.

Solo project to create a full-stack app with React.js & Python.
A week long solo project using React, Bulma for the frontend, Flask, Marshmallow, Python and PostgreSQL for the backend with Enzyme for React testing. This website allows users to write articles about mythical creatures and comment/like these articles.
HTML5
Sass
ES6
React.js
CSS3
Python

Flask
.png)
Atom

PostgreSQL

Heroku
GitHub
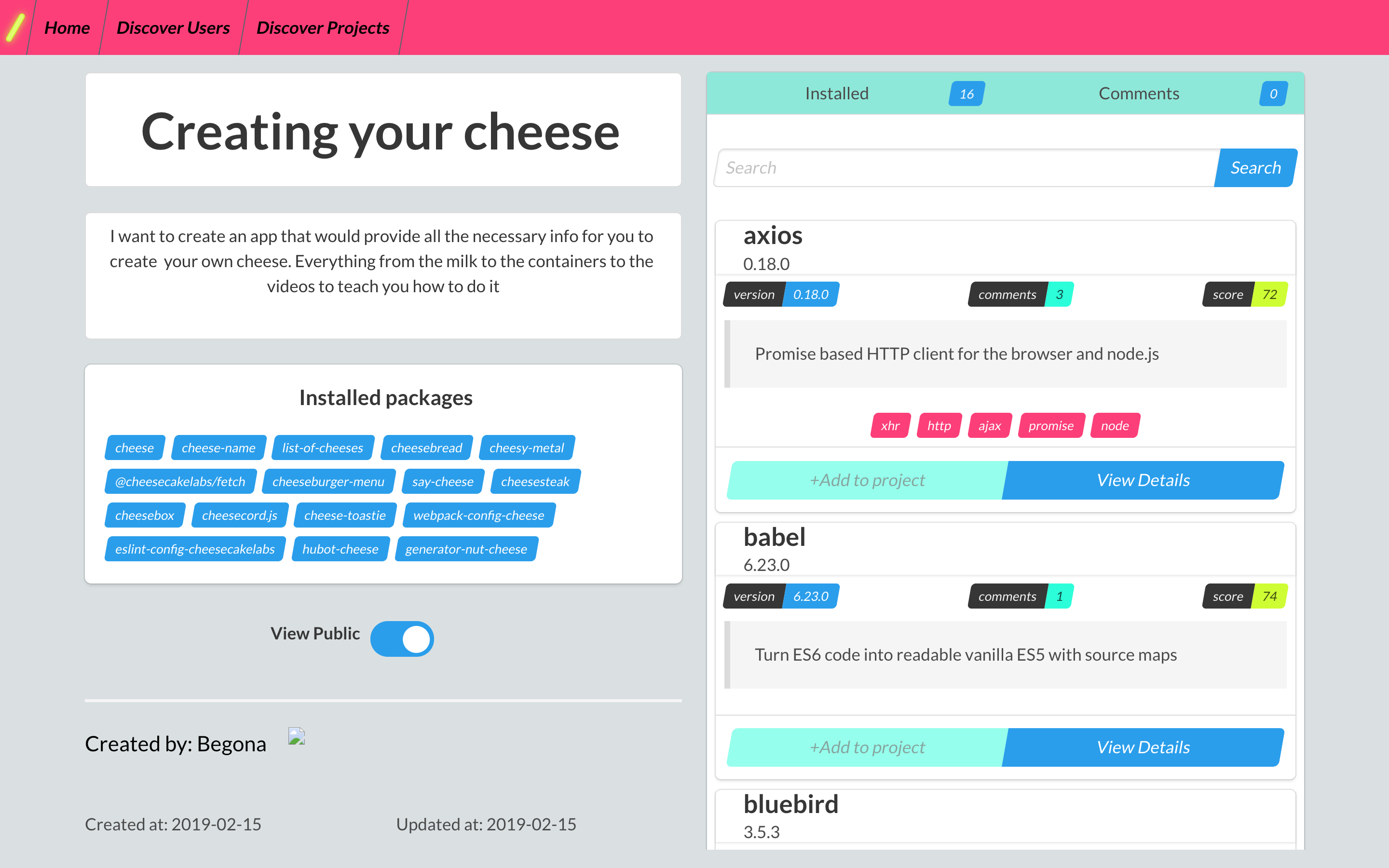
Pepino - built for developers

A week long collaborative project done with React.js, Node.js and a MongoDB database.
This website allows developers to both keep track of their projects, as of the different packages they need to build them, and find other users or projects.
HTML5

MongoDB
Sass
ES6
React.js
CSS3
Node.js

Heroku
GitHub
Hackathon: Movies website

A two-day, two person collaborative project using React, Bulma for the frontend and Node.js, Express and Request-promise with two public APIs (OMDb and movieglu) for the backend.
Movies website is a simple website that allows users to search for their favourite movies, view their details and find cinemas near them.
HTML5
Sass
ES6
React.js
CSS3
Node.js

Heroku
GitHub
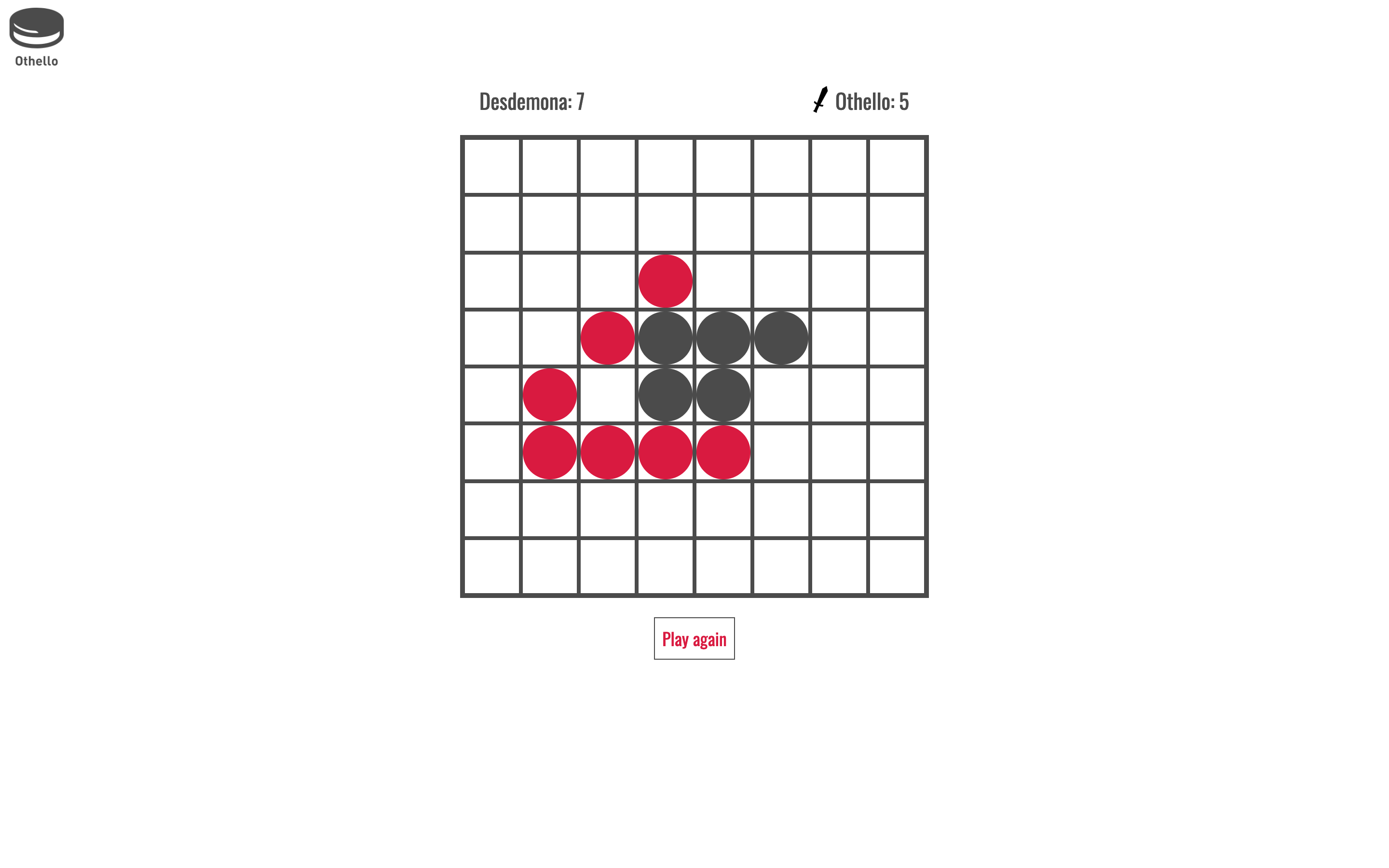
Othello Game

An individual week long project done with ES6, HTML5 and CSS3.
The game is a version of the reversi game, a strategy game for two players played on a 8 X 8 board. Each player has 32 disks, either red (Desdemona) or black (Othello). The players take turns to place on the board. The player can only place a disk on an empty square that will result on an opponent's piece, or a row of opponent's pieces, to be flanked by the players disks. The surrounded pieces are then swapped for the player's disks. The player that first runs out of disks wins.
HTML5
ES6
CSS3
GitHub